How to Create Website Using AI in Hindi: क्या आप अपने ब्लॉग या बिजनेस के लिए वेबसाइट बनाने का सोच रहे है? लेकिन आपको वेबसाइट बनाना नहीं आता है! डेवलपर को हायर करना महंगा हो सकता है, और कोडिंग सीखना शुरुआती लोगों के लिए एक चुनौतीपूर्ण काम हो सकता है।
आप जानकर हैरान हो जायेंगे की, कुछ ही क्लिक में एक प्रोफेशनल वेबसाइट बना सकते हैं? AI वेबसाइट बिल्डर्स के साथ, यह पूरी तरह से संभव है।
पिछले कुछ महीनों में, मैंने कई AI वेबसाइट बिल्डर्स को यूज और टेस्ट किया है। लेकिन Hostinger का AI Website Builder मुझे इसके सही रिजल्ट्स और कस्टमाइजेशन ऑप्शंस के कारण सबसे अच्छा लगा। आज, मैं आपको दिखाऊँगा कि कैसे AI का यूज करके वेबसाइट बनाई जाती है।
यह गाइड आपको वेबसाइट बनाने की पूरी प्रोसेस के बारे में बताएगी – वेबसाइट बिल्डर खरीदने से लेकर 6 आसान स्टेप्स में एक प्रोफेशनल साइट तैयार करने तक। तो, क्या आप अपने सपनों की वेबसाइट बनाने और आज ही अपना बिजनेस स्टार्ट करने के लिए तैयार हैं? बिना देर किए, आइए शुरू करते हैं। कृपया ये आर्टिकल अंत तक पढ़िए।
How to Create Website Using AI in Hindi
मैं इस प्रोसेस को Hostinger AI Website Builder का यूज करके दिखाऊंगा। यह एक पेड प्लेटफार्म है, इसलिए सबसे पहले मैं आपको इसे खरीदने का तरीका दिखाऊंगा। यदि आपके पास पहले से Hostinger होस्टिंग है, तो आप खरीदारी की प्रोसेस को छोड़ सकते हैं और सीधे Website Builder सेटअप पर जा सकते हैं।
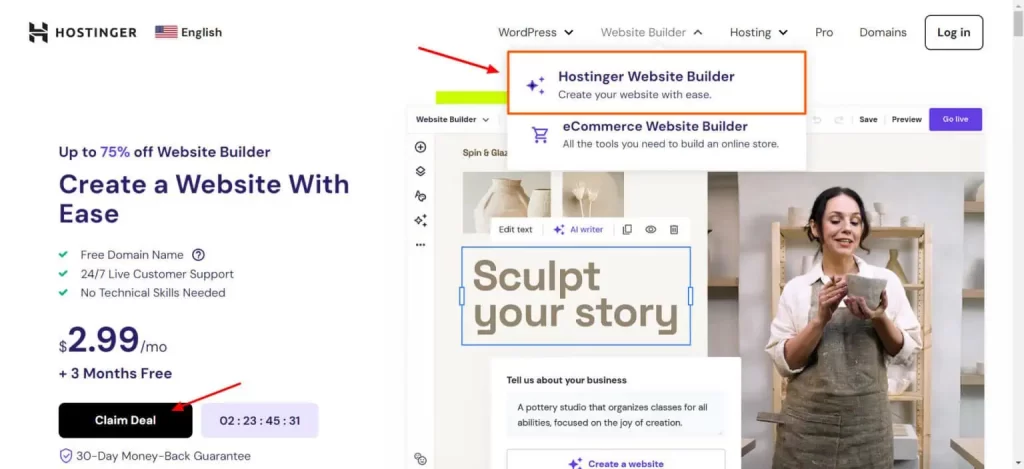
स्टेप 1: Hostinger Website Builder पर जाएं और प्लान चुनें सबसे पहले, Hostinger की ऑफिशल वेबसाइट पर जाएं। Website Builder टैब के तहत Hostinger Website Builder ऑप्शन को चुनें और Claim Deal बटन पर क्लिक करें।

सामान्य वेबसाइट बनाने के लिए Premium वेबसाइट बिल्डर चुनें, जैसे कि ब्लॉग, पोर्टफोलियो, व्यावसायिक साइट्स आदि। यदि आप eCommerce स्टोर बनाना चाहते हैं, तो Business वेबसाइट बिल्डर का ऑप्शन चुनें। इस ट्यूटोरियल के लिए, मैं Premium वेबसाइट बिल्डर प्लान चुनूंगा।
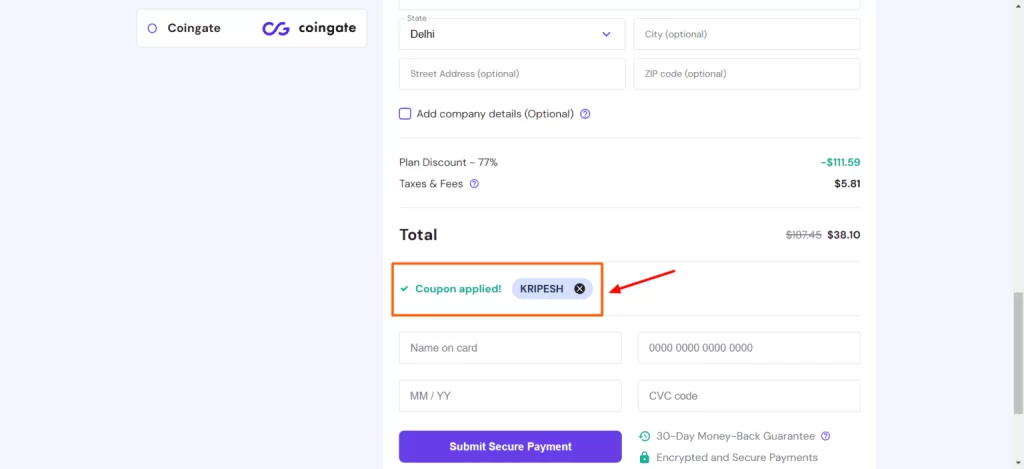
स्टेप 2: एक प्लान खरीदें पेमेंट पेज पर, आपको एक प्लान की अवधि चुननी होगी और Account निर्माण विवरण के साथ-साथ भुगतान विवरण भरना होगा।

मासिक प्लान को छोड़कर, आप अन्य सभी सब्सक्रिप्शन अवधि के साथ एक डोमेन नाम मुफ्त प्राप्त कर सकते हैं।
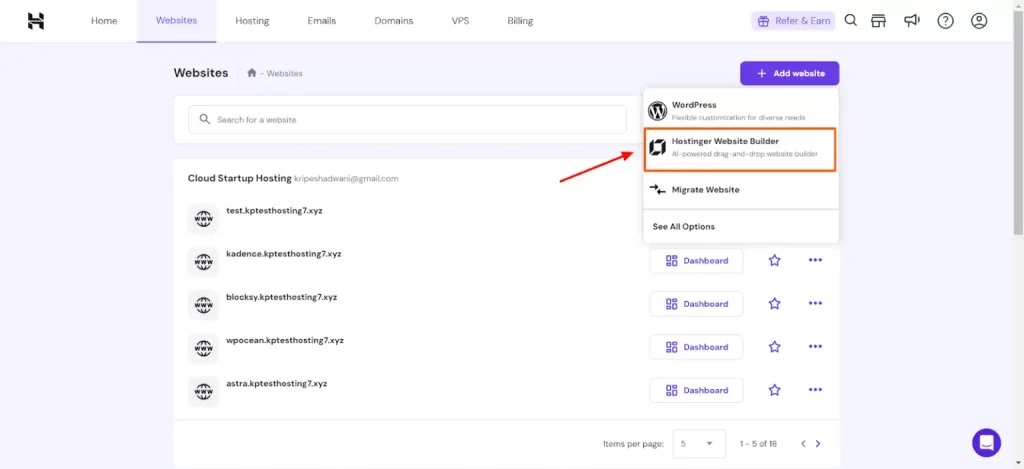
स्टेप 3: Hostinger में लॉग इन करें और नई साइट बनाएं Hostinger Website Builder खरीदने के बाद, अपने Hostinger खाते में अपनी क्रेडेंशियल्स के साथ लॉग इन करें।

वेबसाइट टैब पर जाएं और “Add Website” बटन पर क्लिक करें। Hostinger Website Builder को चुनें और अपनी वेबसाइट बनाने के लिए आगे बढ़ें।
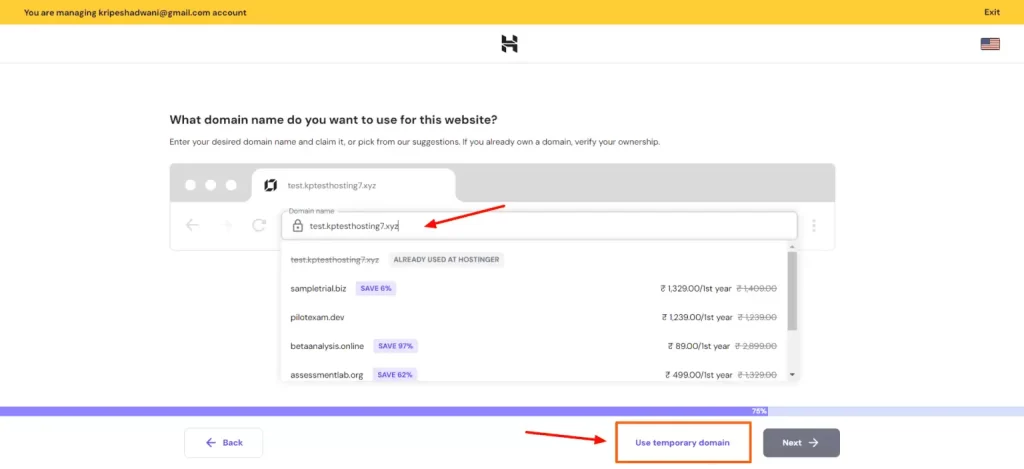
स्टेप 4: एक होस्टिंग प्लान चुनें और डोमेन कनेक्ट करें यदि आपके पास Hostinger पर कई प्लान हैं, तो आपसे पूछा जाएगा कि आप किस होस्टिंग प्लान पर अपनी वेबसाइट बनाना चाहते हैं।

इसके बाद, आपको अपनी वेबसाइट के लिए एक डोमेन नाम निर्दिष्ट करना होगा। यदि आपके पास पहले से एक कस्टम डोमेन नाम है, तो आप उसे दर्ज कर सकते हैं। अन्यथा, ‘Use temporary domain’ बटन पर क्लिक करें। अंत में, ‘Start Creating’ बटन पर क्लिक करें।
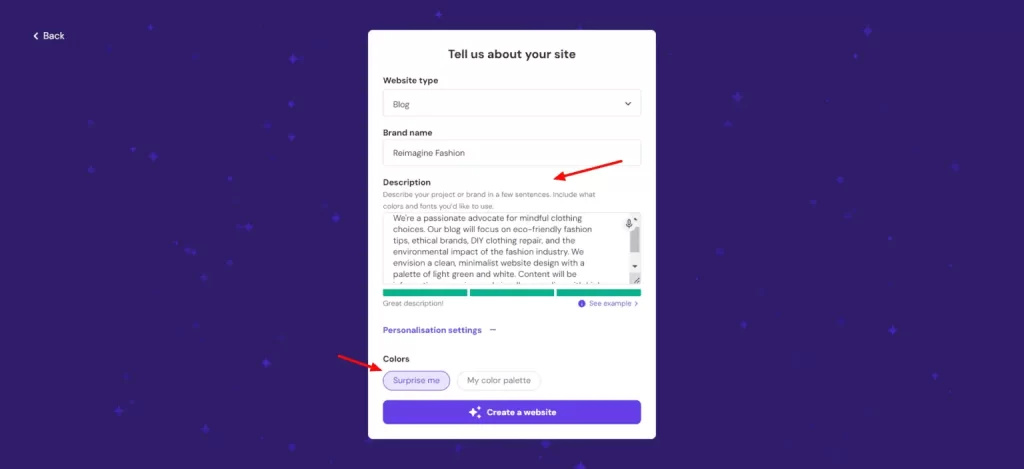
स्टेप 5: अपनी वेबसाइट का वर्णन करें अब, आपको यह चुनना होगा कि आप किस प्रकार की वेबसाइट बना रहे हैं। वे कई प्रकार की वेबसाइटों के ऑप्शन देते हैं जैसे कि ऑनलाइन स्टोर, ब्लॉग, पोर्टफोलियो, लैंडिंग पेज, व्यवसाय शोकेस, शादी का निमंत्रण, आदि।

इसके अलावा, आप अपने ब्रांड नाम और विवरण दर्ज कर सकते हैं। पर्सनलाइजेशन सेटिंग्स के अंतर्गत, आप अपनी रंग प्लान दर्ज कर सकते हैं या Surprise Me ऑप्शन चुन सकते हैं यदि आप नए विचारों के लिए खुले हैं।
मैं यहां एक सस्टेनेबल फैशन ब्लॉग ‘Reimagine Fashion’ डिजाइन कर रहा हूं। मैंने इसके लिए निम्नलिखित प्रॉम्प्ट का यूज किया है:
“हम सचेत क्लोथिंग चयन के लिए एक पैशनेट एडवोकेट हैं। हमारा ब्लॉग इको-फ्रेंडली फैशन टिप्स, एथिकल ब्रांड्स, DIY कपड़े मरम्मत, और फैशन उद्योग के पर्यावरणीय प्रभाव पर केंद्रित होगा। हम एक साफ-सुथरी, न्यूनतम वेबसाइट डिजाइन की कल्पना करते हैं जिसमें हल्का हरा और सफेद रंग की प्लान हो। कंटेंट सूचनात्मक, आकर्षक और दृश्य रूप से अपीलिंग होगी जिसमें उच्च गुणवत्ता की इमेजेस और इन्फोग्राफिक्स शामिल होंगे।”
यहाँ Hostinger AI Website Builder द्वारा निर्मित अंतिम वेबसाइट का एक झलक है।
मुझे कंटेंट पसंद आई और यह रंग प्लान और साफ-सुथरी डिजाइन के लिए निर्देशों का पालन करती है।
स्टेप 6: वेबसाइट को एडिट करें Hostinger Website Builder में एक सुविधाजनक ड्रैग-एंड-ड्रॉप एडिटर है। इसके अलावा, आपकी वेबसाइट को प्रभावी ढंग से एडिट करने के लिए बहुत सारे विकल्प हैं। चलिए देखते हैं कि आप अपनी साइट को कैसे कस्टमाइज़ कर सकते हैं।
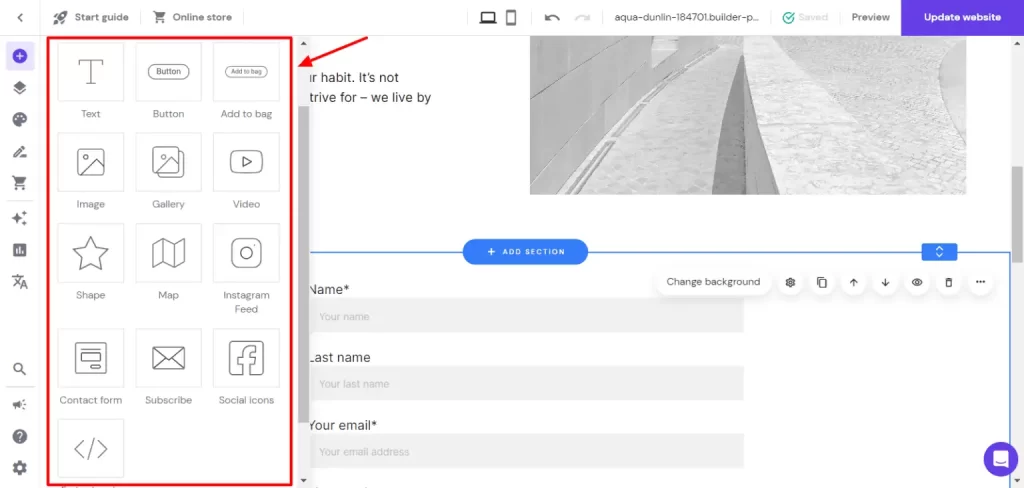
Add Elements

WordPress की तरह, Hostinger AI Website Builder आपको आपकी वेबसाइट में विभिन्न Elements जोड़ने की अनुमति देता है। आप अपनी वेबसाइट को अधिक इंटरएक्टिव बना सकते हैं जैसे कि टेक्स्ट, बटन, इमेजेस, वीडियो, चैटबॉट्स, एम्बेड्स, फॉर्म्स, सोशल आइकन्स, आदि।
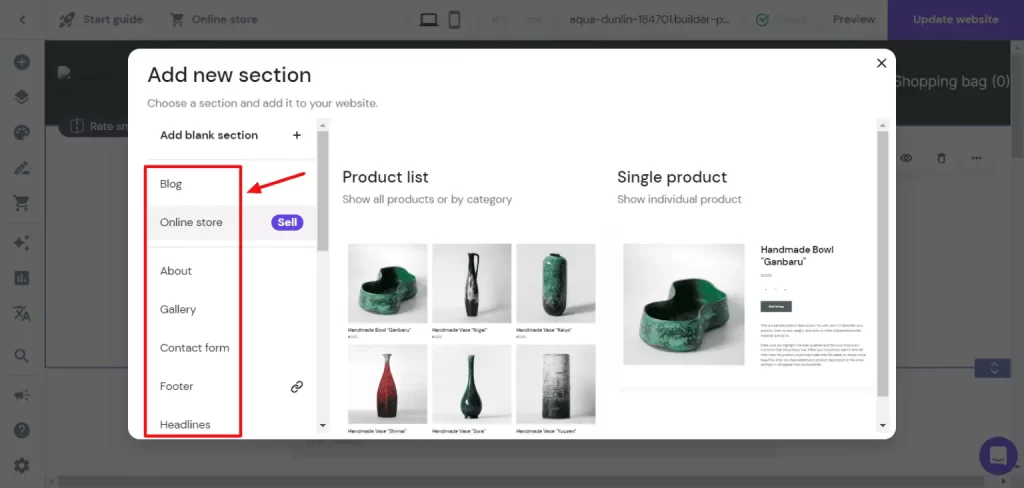
Add Sections

सेक्शन्स वे बिल्डिंग ब्लॉक्स हैं जो एक वेब पेज को बनाते हैं। Hostinger AI Website Builder में आपके पेजों में जोड़ने के लिए कई आकर्षक सेक्शन्स हैं। विभिन्न सेक्शन्स के लिए कई टेम्पलेट्स उपलब्ध हैं जैसे कि अबाउट, सेवाएँ, मानचित्र, संपर्क फॉर्म, इमेज गैलरी, वीडियो, FAQ, प्रशंसापत्र, आदि।
आप अपने पसंदीदा टेम्पलेट को चुन सकते हैं और फिर कंटेंट और इमेजेस को अपने ब्रांड की आवश्यकताओं के अनुसार व्यक्तिगत बना सकते हैं।

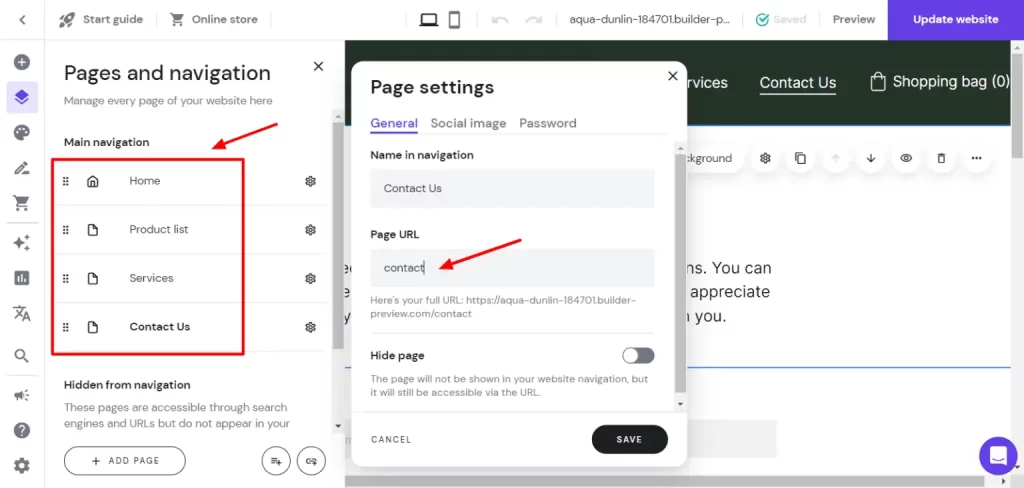
पेज और वेबसाइट स्टाइल एडिट करें Pages टैब के अंतर्गत, आप अपनी वेबसाइट के पेजों को आसानी से जोड़ सकते हैं, एडिट कर सकते हैं, हटा सकते हैं, या उनका क्रम बदल सकते हैं। यह आपको पेज सेटिंग्स को एडिट करने, पेज URLs को कस्टमाइज़ करने, और यदि आपकी वेबसाइट लॉन्च नहीं हुई है तो ‘Coming Soon’ पेज को सक्षम करने की अनुमति भी देता है।
Website Style सेटिंग्स आपको अपनी साइट पर सभी डिजाइन तत्वों के लिए रंग प्लान, फोंट्स, बटन लेआउट्स, और एनीमेशन को कस्टमाइज़ करने की अनुमति देती हैं।
Use AI Tools
Hostinger Website Builder में आपकी वेबसाइट बनाने के अनुभव को बढ़ाने के लिए कई AI टूल्स शामिल हैं। उदाहरण के लिए, इसमें AI टूल्स शामिल हैं जो आपको इमेजेस, टेक्स्ट और वेबसाइट लोगो जनरेट करने में हेल्प करते हैं। AI SEO Assistant आपको SEO टायटल और मेटा डिस्क्रिप्टशन जनरेट करने में हेल्प करता है।

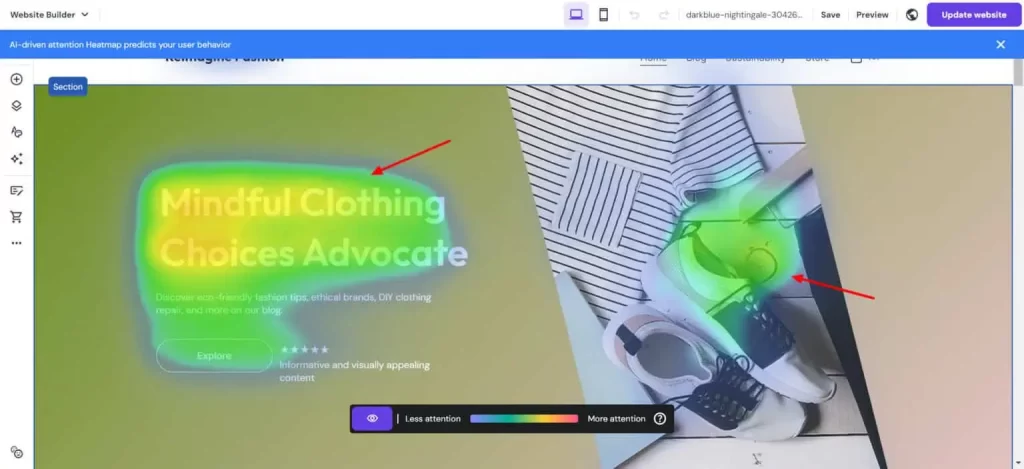
AI Heatmap Generator, जो आपकी वेबसाइट के उन क्षेत्रों का विश्लेषण करता है जो सबसे अधिक और सबसे कम ध्यान प्राप्त करते हैं। आप अपने CTA बटन को accordingly व्यवस्थित कर सकते हैं।
वे AI Blog Generator, AI Page Generator, और AI Section Generator जैसे अतिरिक्त AI टूल्स भी पेश कर चुके हैं।
Stunning Website बनाने के टिप्स
Write a Detailed Prompt
आपकी AI-जनरेटेड वेबसाइट की गुणवत्ता आपके द्वारा प्रदान किए गए प्रॉम्प्ट की गुणवत्ता पर निर्भर करती है। इसलिए, हमेशा सुनिश्चित करें कि आप अपना प्रॉम्प्ट जितना संभव हो सके उतना डिटेल्स में लिखें।
आप अपने ब्रांड का नाम, उसके मूल्य और लक्ष्य, रंग योजना और वाइब, आवश्यक पेज, इमेजेस और सेक्शन, और उन कंटेंट के प्रकार का उल्लेख कर सकते हैं जो आपको चाहिए। Hostinger Website Builder आपको एक विस्तृत प्रॉम्प्ट लिखने के लिए 700-कैरक्टर का अच्छा लिमिट प्रदान करता है।
यदि आप प्रॉम्प्ट लिखने में आत्मविश्वास नहीं रखते, तो आप ChatGPT या Gemini जैसे AI असिस्टेंट से सभी जानकारी प्रदान कर सकते हैं और इसे पेशेवर भाषा में बदलवा सकते हैं।
Use Different Images
AI-जनरेटेड वेबसाइट में शामिल की गई इमेजेस हमेशा आपकी कंटेंट से संबंधित नहीं होती हैं। इसे कस्टम इमेजेस से बदलना बेहतर होता है।
आप कुछ दिलचस्प इमेज विचारों के लिए AI इमेज जनरेटर या कॉपीराइट-फ्री इमेजेस वेबसाइटों पर भी देख सकते हैं।
Create Better Content
AI-जनरेटेड कंटेंट विभिन्न सेक्शनों में हमेशा यूजफुल नहीं होती। यह आपके ब्रांड, बिज़नेस, या ब्लॉग को सही तरीके से नहीं दिखा सकती। इसलिए, आप AI Writers की हेल्प ले सकते हैं ताकि आपकी वेबसाइट की कंटेट और विभिन्न पेजों और सेक्शनों के लिए अधिक प्रासंगिक कॉपी तैयार की जा सके।
और पढ़ें: WiseCut AI in Hindi | सिर्फ 5 मिनट में Video Edit करें AI की मदद से
